快速开始
推荐全局安装 docsify-cli 工具,可以方便地创建及在本地预览生成的文档。
1 | npm i docsify-cli -g |
初始化项目
如果想在项目的 ./docs 目录里写文档,直接通过 init 初始化项目。
1 | docsify init ./docs |
开始写文档
初始化成功后,可以看到 ./docs 目录下创建的几个文件
index.html入口文件README.md会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
直接编辑 docs/README.md 就能更新文档内容,当然也可以添加更多页面。
本地预览
通过运行 docsify serve 启动一个本地服务器,可以实时预览效果。默认访问地址 http://localhost:3000 。
1 | docsify serve docs |
部署
和 GitBook 生成的文档一样,我们可以直接把文档网站部署到 GitHub Pages 上。
GitHub Pages
GitHub Pages 支持从三个地方读取文件
docs/目录- master 分支
- gh-pages 分支
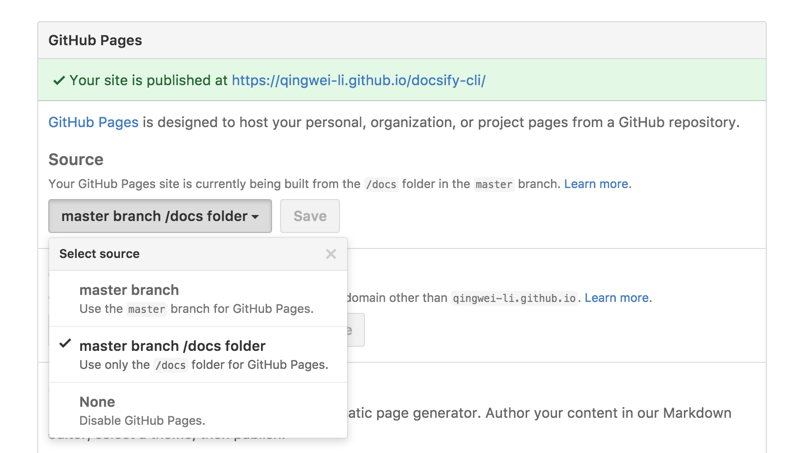
我们推荐直接将文档放在 docs/ 目录下,在设置页面开启 GitHub Pages 功能并选择 master branch /docs folder 选项。

可以将文档放在根目录下,然后选择 master 分支 作为文档目录。你需要在部署位置下放一个 .nojekyll 文件(比如 /docs 目录或者 gh-pages 分支)
Gitee Pages
在对应的 Gitee 仓库服务中选择 Gitee Pages,选择您要部署的分支,填写您要部署的分支上的目录,例如docs,填写完成之后点击启动即可。
定制化
Loading 提示
初始化时会显示 Loading... 内容,你可以自定义提示信息。
1 | <!-- index.html --> |
封面
通过设置 coverpage 参数,可以开启渲染封面的功能。具体用法见配置项#coverpage。
基本用法
封面的生成同样是从 markdown 文件渲染来的。开启渲染封面功能后在文档根目录创建 _coverpage.md 文件。渲染效果如本文档。
index.html
1 | <!-- index.html --> |
自定义背景
目前的背景是随机生成的渐变色,我们自定义背景色或者背景图。在文档末尾用添加图片的 Markdown 语法设置背景。
1 | _coverpage.md |
定制侧边栏
为了获得侧边栏,您需要创建自己的_sidebar.md,你也可以自定义加载的文件名。默认情况下侧边栏会通过 Markdown 文件自动生成,效果如当前的文档的侧边栏。
首先配置 loadSidebar 选项,具体配置规则见配置项#loadSidebar。
1 | <!-- index.html --> |
接着创建 _sidebar.md 文件,内容如下
1 | <!-- docs/_sidebar.md --> |
需要在 ./docs 目录创建 .nojekyll 命名的空文件,阻止 GitHub Pages 忽略命名是下划线开头的文件。
侧边栏标题
一个页面的 title 标签是由侧边栏中选中条目的名称所生成的。为了更好的 SEO ,你可以在文件名后面指定页面标题。
1 | <!-- docs/_sidebar.md --> |
显示目录
自定义侧边栏同时也可以开启目录功能。设置 subMaxLevel 配置项,具体介绍见 配置项#subMaxLevel。
1 | <!-- index.html --> |
全文搜索
全文搜索插件会根据当前页面上的超链接获取文档内容,在 localStorage 内建立文档索引。默认过期时间为一天,当然我们可以自己指定需要缓存的文件列表或者配置过期时间。
1 | <script> |
当执行全文搜索时,该插件会忽略双音符(例如,”cafe” 也会匹配 “café”)。像 IE11 这样的旧版浏览器需要使用以下 String.normalize() polyfill 来忽略双音符:
1 | <script src="//polyfill.io/v3/polyfill.min.js?features=String.prototype.normalize"></script> |
- 本文标题:docsify 搭建个人博客
- 本文作者:valten
- 创建时间:2021-10-29 13:39:40
- 本文链接:https://valtenhyl.github.io/技术教程/docsify/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!